Originally published by Sabrina Martinez, Content Manager. Updated and revised by Sara Jokela 11/27/2024.
The vast majority begin their search for a therapist online. The first stop most make when researching potential mental health providers is a clinic’s website. This is why having a well-designed website for your business is important, as it can evoke positive emotions, enhance user experience, and create a welcoming digital environment, inspiring mental health for visitors. Listing your practice in a therapist directory alone is inadequate.
Potential clients care about these things:
- That you’re qualified to help them solve the problem they’re having with their mental health concerns.
- That your practice is credible, trustworthy and professional.
- That your clinic is accessible and relatable.
- That they can connect with you on a personal level.
Your mental health website should:
- be the last place potential clients land before booking an appointment with you.
- house all the information they need about your services, specialties, hours, location, testimonials, and therapist staff.
Understanding the Importance of Mental Health Website Design
In the digital age, the design of your mental health website plays a pivotal role in creating a positive and supportive online environment for individuals seeking mental health services. A well-designed mental health website can help establish trust with potential clients, providing them with a sense of comfort and security. This trust is crucial as it encourages individuals to take the first step towards seeking help. Moreover, a thoughtfully designed website can contribute significantly to the overall well-being of those seeking mental health support by offering easy access to valuable resources and information. By prioritizing mental health website design, you ensure that your health website not only looks professional but also effectively serves the needs of your visitors, promoting mental health awareness and care.
The Role of Mental Health Professionals in Website Design
Mental health professionals, including therapists, counselors, and psychologists, play a vital role in the design and development of mental health websites. Their expertise and input are essential in creating a website that accurately reflects their practice, services, and values. By working closely with web designers and developers, mental health professionals can ensure that their website effectively communicates their message, resonates with their target audience, and provides a positive user experience. This collaboration ensures that the website is not only visually appealing but also functional and supportive, meeting the unique needs of those seeking mental health services. By integrating their professional insights into the design process, mental health professionals can create a digital space that truly represents their commitment to mental wellness.
Keeping Your Web Design Up To Date
A question we often ask our clients at Beacon is, “When was the last time you updated your mental health clinic’s website?”
Because of the rate web technologies evolve, refreshing a website every two to three years is considered best practice. If it’s been five years or more since your last website redesign, it’s probably time to begin planning for a total overhaul. Updating your website is crucial to promote mental health awareness, creating a loud and unmissable demand for mental health and sharing it across the web. Ensuring website accessibility is also essential to make your content reachable to everyone.
Do A High-level Key Features Audit
Setting aside time to review your website regularly is a great habit to instill. Along with assessing your site for the items on our Mental Health Website Design Checklist below, you’ll want to ask:
- Does my site meet current website design trends?
- Has my clinic experienced any changes that aren’t currently reflected on the site?
- Is my copywriting easy to read, addressing user questions, and error free?
- Is it time to hire (or fire) a digital marketing agency to help manage this side of the business?
- Is my site optimized for mobile devices?
At Beacon Media + Marketing, our website design services will help you represent your practice well and grow your mental health clinic.
Need help reaching mental health clients in your area? Check out our full suite of mental health marketing services.
Step 1: Brainstorm Your Mental Health Website Goals
Before diving into the creative process, re-evaluate your website’s goals. Consider what works or doesn’t work on your current website design. Identify who your ideal client is and evaluate if your current website appeals to them.
Promoting mental health care through your website is crucial. Ensure it provides quality care, support, and an easily navigable, safe, and accessible environment for those in need. Additionally, focus on creating user-friendly navigation to enhance the overall user experience.
Get Your Team’s Perspective
Start brainstorming by involving your mental health team. Schedule time where you can review the website together — make the goal of your meeting to get the whole team’s take on what is (and what isn’t) working.
Taking to team members about this is a huge benefit as each one of them will garner a different aspect of feedback. Your front desk team can flag client scheduling issues or point out difficulties locating new client paperwork. Other therapists on your team can pinpoint missing services, broken links or outdated and irrelevant informational or educational content. Mental health practitioners can provide insights into creating a safe, accessible, and supportive online environment. If you really want to go all out, you may even want to consider inviting a selection of your patients to weigh in on what they love about your website and what they’d like to see done better. Gathering client feedback can provide valuable insights to further improve your website.
Clarify Your Strategies and Brand Message
At Beacon, when kicking off a new web design, we ask clients the following questions:
- Do you have a plan for growth? Where would you like to see your mental health clinic in 5, 10, or even 20 years?
- What’s your goal for this website design? How does it fit in with growth plan?
- When people come to your site, what problem are they trying to solve?
- Do you have any examples of websites you like? What are they? And what do you like about those sites?
- Do you have an existing branding package (logo, colors, fonts, and other visual assets) that we can utilize in this design?
The goal of answering these questions? Create a must-have features and objectives roadmap for your new website design to help you stay on track. Positioning your website as an authority in the mental health field is crucial for building trust and capturing your niche while ensuring brand consistency.
Defining Your Target Audience
Defining your target audience is a critical step in creating a mental health website that effectively meets the needs of those seeking mental health services. By understanding the demographics, needs, and preferences of your ideal patient, you can design a website that resonates with them and provides the information and resources they need. This targeted approach ensures that your website speaks directly to the individuals you aim to help, making it easier for them to find the support they are looking for. A well-defined target audience allows you to tailor your content, design, and overall user experience to better serve your visitors, ultimately enhancing the effectiveness of your mental health website.
Identifying Your Ideal Patient
Identifying your ideal patient involves understanding their characteristics, needs, and preferences. This includes factors such as age, location, mental health concerns, and preferred communication methods. By creating a detailed profile of your ideal patient, you can design a website that speaks directly to their needs and provides a positive user experience. This process helps you to focus your efforts on attracting and engaging the right audience, ensuring that your mental health website is a valuable resource for those who need it most. By understanding your ideal patient, you can create a more personalized and effective online presence that supports mental health and wellness.
Step 2: Outline Your Website Design
After discussing the big-picture vision with your team and creating your roadmap, it’s time to talk details.
Specialized web design plays a crucial role in the mental health industry by providing easily navigable, safe, and accessible online environments for people seeking support and direction.
In order to guide the web design process, there are two core documents you should create. You need a site map and a wireframe. These documents help establish the visual hierarchy, ensuring that the most important elements are prominently displayed and easily accessible.
What’s a site map?
A site map is flowchart or bullet point list that outlines the pages you want in your website and indicates where on your navigation menu where they should live.
A site map for a standard five page website can look like this:
- Home Page
- About Us
- Services
- Service A
- Service B
- Service C
- Blog
- Contact Us
It includes a home page, an about us page, three main service pages, a blog, and a contact page. From the site map, you can produce a wireframe to outline each page of your website as part of your overall content strategy.
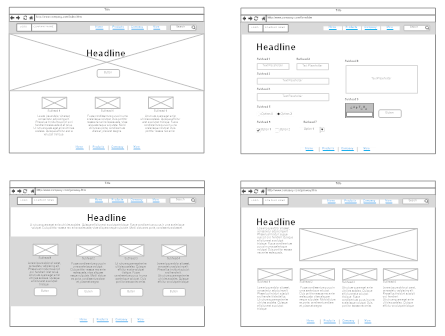
What’s a wireframe?
According to Google, a wireframe is a “set of images which display the functional elements of a website or page, typically used for planning a site’s structure and functionality, including the user interface.”
“Wireframe” is basically a detailed draft sketch of how you want your web content organized, what you want it to do, and how you want it to appear.
Here’s an example:

Guiding Your Project With a Wireframe
For your wireframe to successfully guide your web project, include placement for:
- headers
- images
- content boxes
- call-to-action buttons
- form fields
If this is new for you, attempting to wireframe an existing website is good way familiarize yourself with the process. There are many free, online wireframing tools available as well. MockFlow is an excellent example, and allows drag-and-drop with pre-designed elements.
Designing a User-Centric Website
Designing a user-centric website is essential for creating a positive and supportive online environment for individuals seeking mental health services. A user-centric website is designed with the needs and preferences of the user in mind, providing an intuitive and engaging user experience. This approach ensures that visitors can easily navigate your site, find the information they need, and feel supported throughout their journey. By prioritizing user experience in your mental health website design, you create a welcoming and accessible space that encourages individuals to seek the help they need. A user-centric design not only enhances the overall effectiveness of your website but also demonstrates your commitment to providing high-quality mental health care.
Step 3: Write Your Mental Health Content
This is where the content for your mental health website gets written. In your wireframe, locate all the headers and content boxes as these inform you where you intended to include text on each of your web pages.
It is crucial to address mental health issues in your website content to create a welcoming atmosphere and provide support for those struggling with mental illnesses.
To produce attention-grabbing and engaging content for your website design, follow these three steps:
1. Choose & Use SEO Keywords
Keyword research is essential because no one will see your new web design if it doesn’t rank on Google. Because of this, one of the most important parts of writing web content is SEO keyword research and optimization. For websites tailored for mental health organizations, targeting keywords relevant to mental health professionals is crucial.
Identify Keywords
For each of your web pages, identify one or two keywords that reflect the main topic of that page and the key search terms potential clients are looking for to improve search engine rankings.
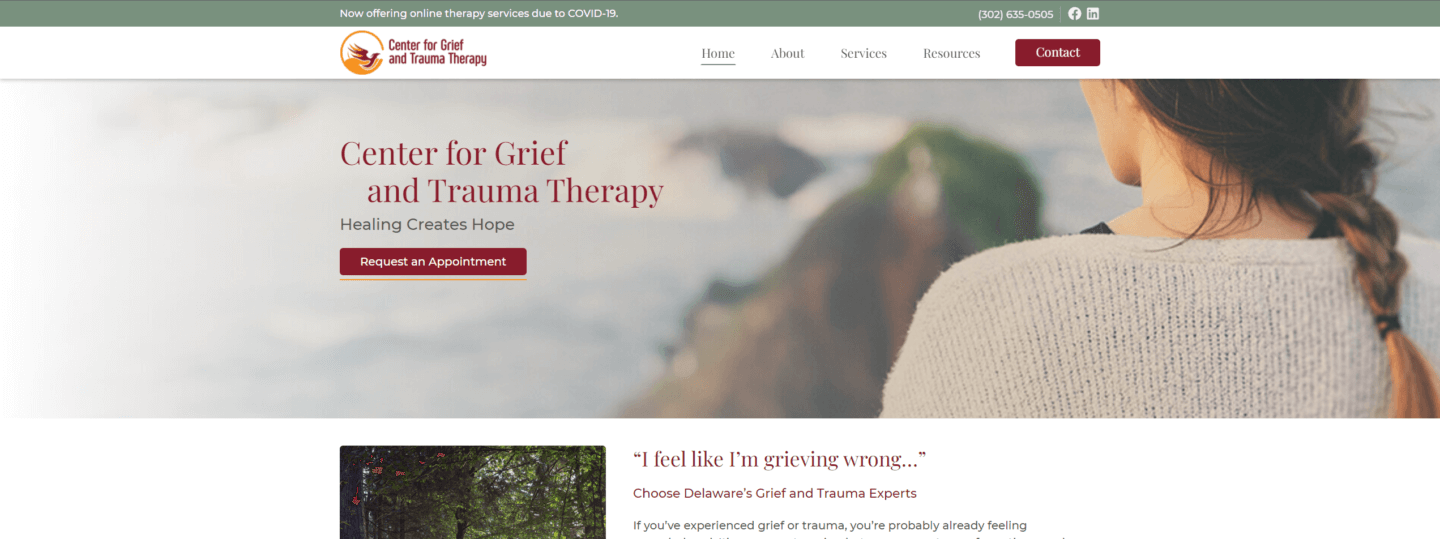
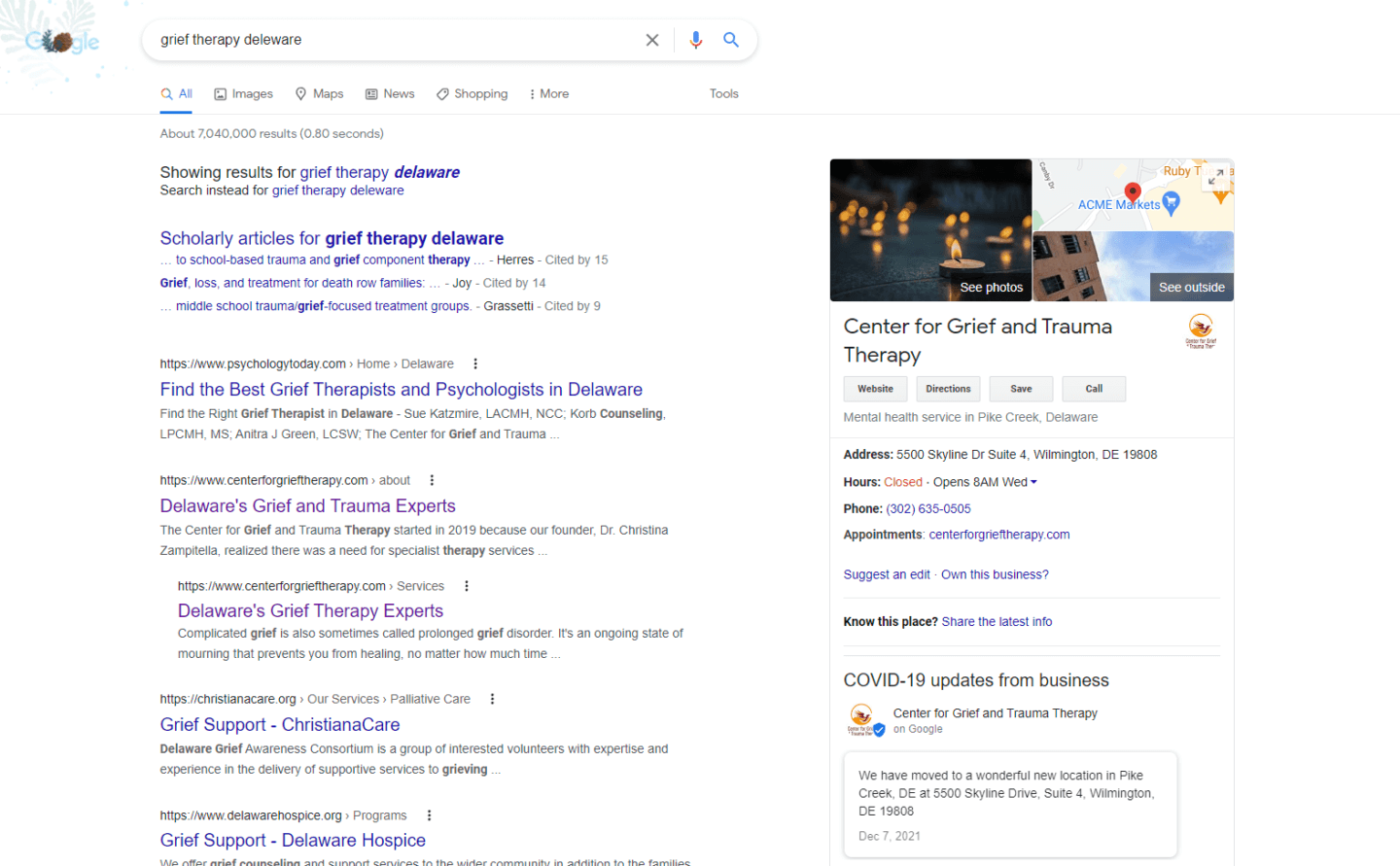
Our client Center for Grief and Trauma Therapy offers grief and trauma therapy in Deleware. On the home page, we targeted the keyword phrase “grief and trauma therapy.” We also included the service location “Delaware” in a header to help boost their local SEO.

If you search “grief therapy Delaware,” this website shows up on the first page of Google.

One element of using keywords is including them in the title of the page and several of the headers. Ideally, your keywords will be dispersed evenly throughout the content.
Use SEO Effectively
SEO is complex, and a lot that goes into researching (and choosing) the best keywords for each page on your mental health website involves on-page SEO.
To help you develop your SEO keyword strategy, here are some of our top tips:
Several of the online tools we use here at Beacon help us identify which keywords people use in their web queries when searching specific topics our client’s industries.
Some of these tools include:
If you utilize SEO keywords effectively, you can show up on the first page of Google for that search term in your area.
2. Write Attention-Grabbing Headlines
People read differently online. Most users skim and read for key information only. They glance at headlines for an overview and to help navigate to where they want to go. For this reason, headline optimization is critical to the website user experience. Using your keywords, write catchy headlines that grab attention and concisely communicate exactly what you want to say.
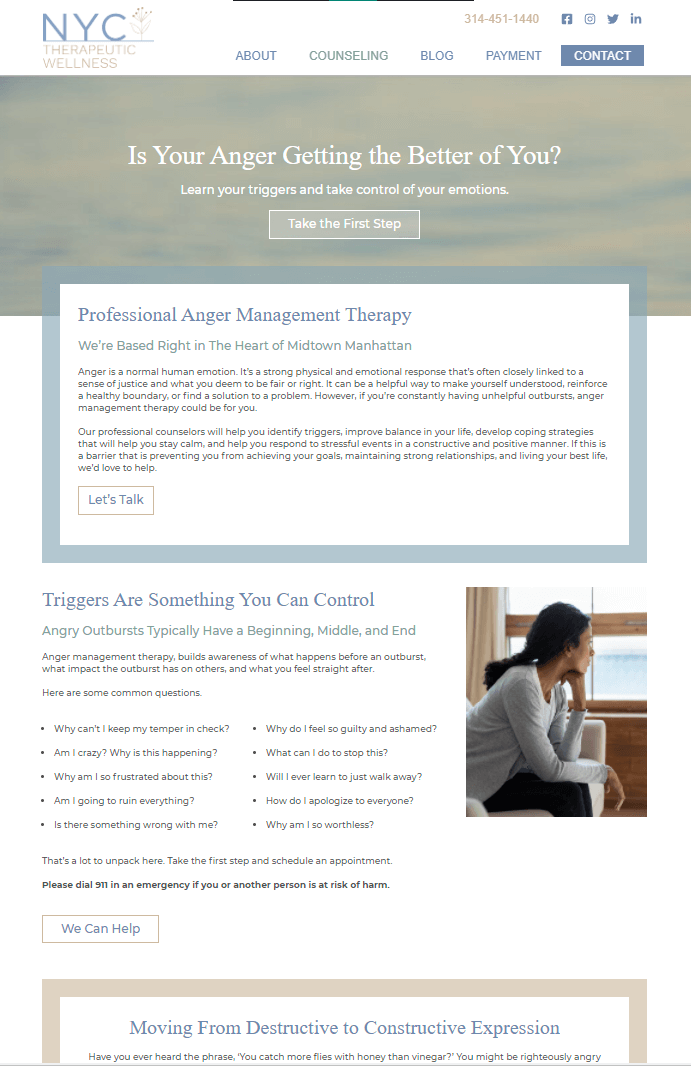
With mental health websites, your goals should be: utilize headers that reach potential clients where they’re at, remove barriers and encourage them to seek help. This screenshot from our client NYC Therapeutic Wellness demonstrates how headers can start a conversation with potential patients, still be SEO friendly and give structure to the page.

3. Create Engaging Content
Think about the kind of website content you enjoy reading. It’s probably easy to read, relatable, and genuinely helpful. Your goal in this phase is to use content marketing to start a conversation with potential clients and help them gain a clear picture of the services you offer.
Creating a welcoming atmosphere for mental wellness is crucial to engage and support your audience effectively.
At Beacon, we’ve learned a lot from our experience developing successful mental health website designs for our clients.
These are some of our most impactful discoveries:
- Engaging content is short and gets right to the point.
- Engaging content is written in the second person, addressing the reader directly as “you.”
- Engaging content is empathetic and speaks to the heart of the matter in the reader’s mind.
- Engaging content recognized your answer has a need and offers effective solutions to meet this need.
- Engaging content features the most important information first and is easy to navigate.
- Engaging content has a clear next step or call-to-action.
Where to highlight the services?
The main service pages of your website should provide comprehensive information about your mental health practice and services, but they should be more service-oriented than educational.
For example, website visitors will want to know how your mental health practice can help with depression and anxiety. However, they’re probably not interested in reading an in-depth description of what depression is.
What to include in the blog?
Your mental health blog is the best spot to provide helpful, educational content to your readers. The main pages on your website should instead focus on your practice, how you help, and how people can make an appointment.
It is crucial to differentiate your practice from other mental health professionals to attract potential clients effectively.
Where to place a call-to-action?
Include a call-to-action (CTA) on each page of your business website to improve your conversion rate. This helps readers take the next step toward becoming patients at your clinic. Buttons that stand out are great ways to draw attention and nudge people towards making an appointment.

Step 4: Develop Your Mental Health Website Design
Once all these pieces are in place — your site map, wireframe, and website content — you have everything you need to seamlessly implement your website design!
Begin by deciding on the website software that you would like to use. We use WordPress at Beacon. WordPress is arguably the best website content management system out there and is very popular.
Although we use a robust version of WordPress that requires knowledge of code and other aspects of web development, there are plenty of simplified packages available for beginners.
Finding the package that best fits your needs will require a bit more research.
During this process, you’ll need to reference your wireframe when considering what you want the end result to look like. You’ll also need it for reference as you determine exactly which features you want to include.
After selecting and launching your package, a customization process begins that includes selecting a website theme and adding your brand information. The theme you choose determines the design of your website. Carefully compare the themes available with the wireframe you created.
Go through the full process of making your theme your own by adding colors, images, and the website content you wrote.
If you get stuck on any part of this, visit WPBeginner to get your questions answered!
Step 5: Launch Your New Mental Health Website!
When you feel comfortable with how everything looks, it’s time schedule your launch date!
Before hitting the final go button and publishing your site, you should go through this website launch checklist:
- Are all of the links working? Visit each page, click on each link and test them.
- Does your contact us form work properly? Submit a test entry and make sure they’re working. This is especially important as you don’t want to miss any inbound messages.
- Does the site display properly? Test your side on the popular browsers (Chrome, Firefox, and Safari) and make sure it looks great across the internet.
- How does it look on mobile? Loading your website on your smartphone (and tablet if you have one) to ensure it’s mobile optimized and displaying correctly.
To set your new mental health website to live, login to your hosting account and point your domain name to its new location.
Once your new website’s populating at the proper address, you’re good
Put Your Best Face Forward With a New Mental Health Website
If you’ve neglected your mental health website, now is the perfect time for a website redesign. More people are using the internet to look for mental health services, and you need a well designed and professional site to make the best impression.
A well-designed website is crucial for private practice, as it provides specialized therapy services for patients recovering from grief and trauma, ensuring ease of access and a compassionate approach.
At Beacon Media + Marketing we’ve built an impressive portfolio of mental health and wellness websites that our clients loved that also produced measurable results and conversions.
If your mental health website is outdated, we would love to help you achieve a whole new look for your business.
Ready to refresh your mental health website design? Schedule your free consultation!