Originally published by Sabrina Martinez, Content Manager. Updated and revised by Jennifer Gracey, Web Content Strategist & Writer on 06/15/23
The vast majority begin their search for a therapist online. The first stop most make when researching potential mental health providers is a clinic’s website. This is why having a well designed website for your business is important as well as why listing your practice in a therapist directory alone is inadequate.
Potential clients care about these things:
- That you’re qualified to help them solve the problem they’re having with their mental health concerns.
- That your practice is credible, trustworthy and professional.
- That your clinic is accessible and relatable.
- That they can connect with you on a personal level.
Your mental health website should:
- be the last place potential clients land before booking an appointment with you.
- house all the information they need about your services, specialties, hours, location, testimonials, and therapist staff.
Keeping Your Web Design Up To Date
A question we often ask our clients at Beacon is, “When was the last time you updated your mental health clinic’s website?”
Because of the rate web technologies evolve, refreshing a website every two to three years is considered best practice. If it’s been five years or more since your last website redesign, it’s probably time to begin planning for a total overhaul.
Do A High-level Key Features Audit
Setting aside time to review your website regularly is a great habit to instill. Along with assessing your site for the items on our Mental Health Website Design Checklist below, you’ll want to ask:
- Does my site meet current website design trends?
- Has my clinic experienced any changes that aren’t currently reflected on the site?
- Is my copywriting easy to read, addressing user questions, and error free?
- Is it time to hire (or fire) a digital marketing agency to help manage this side of the business?
At Beacon Media + Marketing, our website design services will help you represent your practice well and grow your mental health clinic.
Need help reaching mental health clients in your area? Check out our full suite of mental health marketing services.
Step 1: Brainstorm Your Mental Health Website Goals
Before diving into the creative process, re-evaluate your website’s goals. Consider what works or doesn’t work on your current website design. Identify who your ideal client is and evaluate if your current website appeals to them.
Get Your Team’s Perspective
Start brainstorming by involving your mental health team. Schedule time where you can review the website together — make the goal of your meeting to get the whole team’s take on what is (and what isn’t) working.
Taking to team members about this is a huge benefit as each one of them will garner a different aspect of feedback. Your front desk team can flag client scheduling issues or point out difficulties locating new client paperwork. Other therapists on your team can pinpoint missing services, broken links or outdated and irrelevant informational or educational content. If you really want to go all out, you may even want to consider inviting a selection of your patients to weigh in on what they love about your website and what they’d like to see done better.
Clarify Your Strategies and Brand Message
At Beacon, when kicking off a new web design, we ask clients the following questions:
- Do you have a plan for growth? Where would you like to see your mental health clinic in 5, 10, or even 20 years?
- What’s your goal for this website design? How does it fit in with growth plan?
- When people come to your site, what problem are they trying to solve?
- Do you have any examples of websites you like? What are they? And what do you like about those sites?
- Do you have an existing branding package (logo, colors, fonts, and other visual assets) that we can utilize in this design?
The goal of answering these questions? Create a must-have features and objectives roadmap for your new website design to help you stay on track.
Step 2: Outline Your Website Design
After discussing the big-picture vision with your team and creating your roadmap, it’s time to talk details.
In order to guide the web design process, there are two core documents you should create. You need a site map and a wireframe.
What’s a site map?
A site map is flowchart or bullet point list that outlines the pages you want in your website and indicates where on your navigation menu where they should live.
A site map for a standard five page website can look like this:
- Home Page
- About Us
- Services
- Service A
- Service B
- Service C
- Blog
- Contact Us
It includes a home page, an about us page, three main service pages, a blog, and a contact page. From the site map, you can produce a wireframe to outline each page of your website.
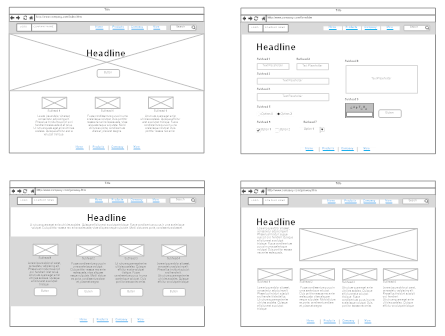
What’s a wireframe?
According to Google, a wireframe is a “set of images which display the functional elements of a website or page, typically used for planning a site’s structure and functionality.”
“Wireframe” is basically a detailed draft sketch of how you want your web content organized, what you want it to do, and how you want it to appear.
Here’s an example:

Guiding Your Project With a Wireframe
For your wireframe to successfully guide your web project, include placement for:
- headers
- images
- content boxes
- buttons
- form fields
If this is new for you, attempting to wireframe an existing website is good way familiarize yourself with the process. There are many free, online wireframing tools available as well. MockFlow is an excellent example, and allows drag-and-drop with pre-designed elements.
Step 3: Write Your Mental Health Content
This is where the content for your mental health website gets written. In your wireframe, locate all the headers and content boxes as these inform you where you intended to include text on each of your web pages.
To produce attention-grabbing and engaging content for your website design, follow these three steps:
1. Choose & Use SEO Keywords
No one will see your new web design if it doesn’t rank on Google. Because of this, one of the most important parts of writing web content is SEO keyword research and optimization.
Identify Keywords
For each of your web pages, identify one or two keywords that reflect the main topic of that page and the key search terms potential clients are looking for.
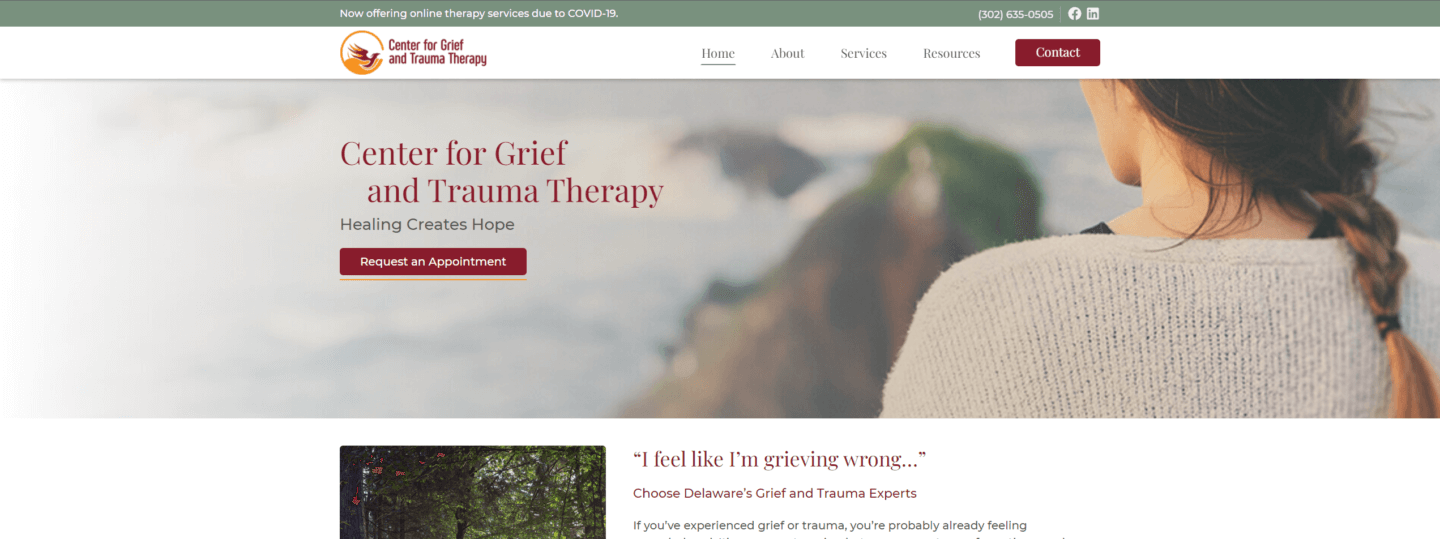
Our client Center for Grief and Trauma Therapy offers grief and trauma therapy in Deleware. On the home page, we targeted the keyword phrase “grief and trauma therapy.” We also included the service location “Delaware” in a header to help boost their local SEO.

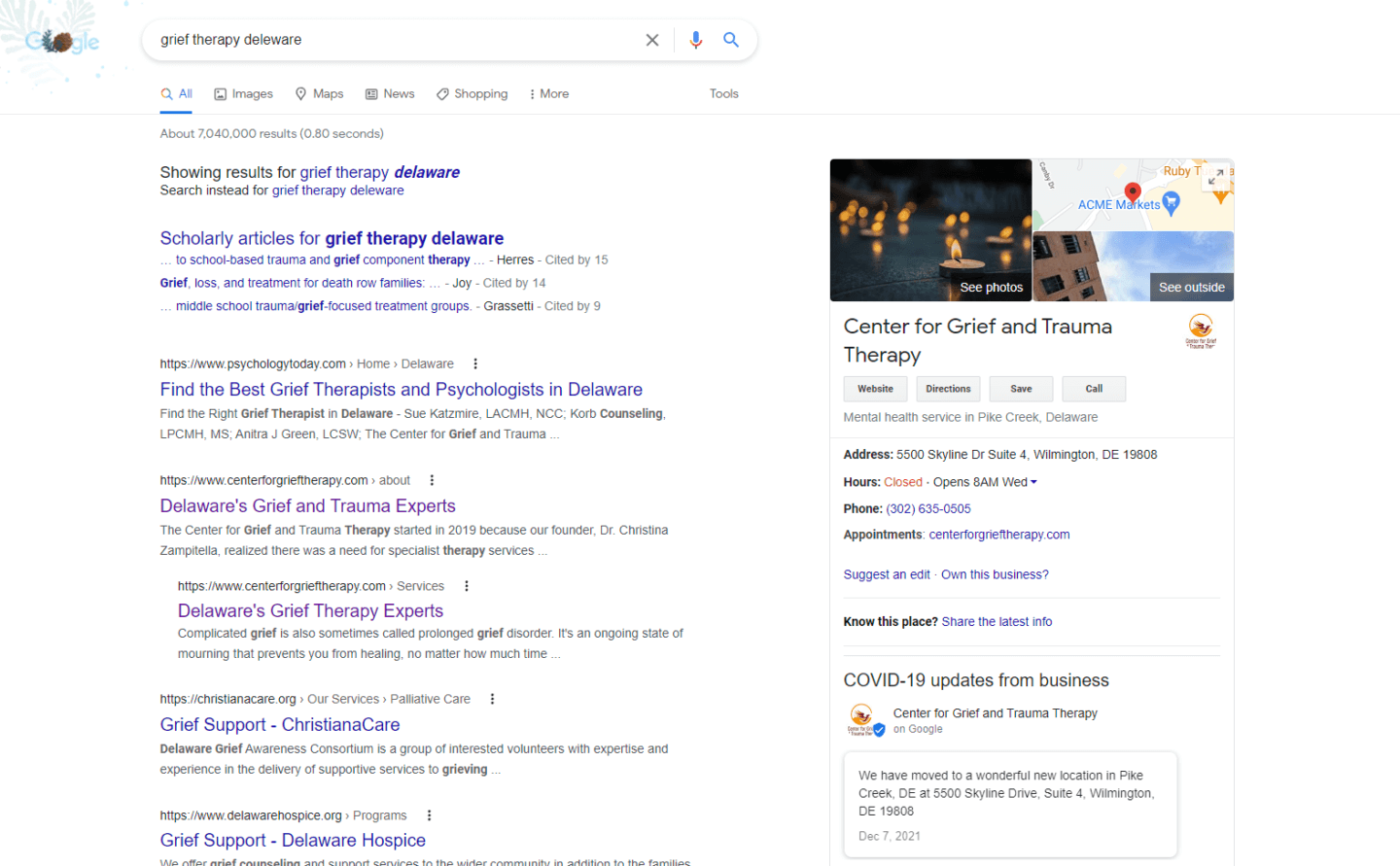
If you search “grief therapy Deleware,” this website shows up on the first page of Google.

One element of using keywords is including them in the title of the page and several of the headers. Ideally, your keywords will be dispersed evenly throughout the content.
Use SEO Effectively
SEO is comples, and a lot that goes into researching (and choosing) the best keywords for each page on your mental health website.
To help you develop your SEO keyword strategy, here are some of our top tips:
Several of the online tools we use here at Beacon help us identify which keywords people use in their web queries when searching specific topics our client’s industries.
Some of these tools include:
If you utilize SEO keywords effectively, you can show up on the first page of Google for that search term in your area.
2. Write Attention-Grabbing Headlines
People read differently online. Most users skim and read for key information only. They glance at headlines for an overview and to help navigate to where they want to go. For this reason, it’s getting headlines right is critical to the website user experience. Using your keywords, write catchy headlines that grab attention and concisely communicate exactly what you want to say.
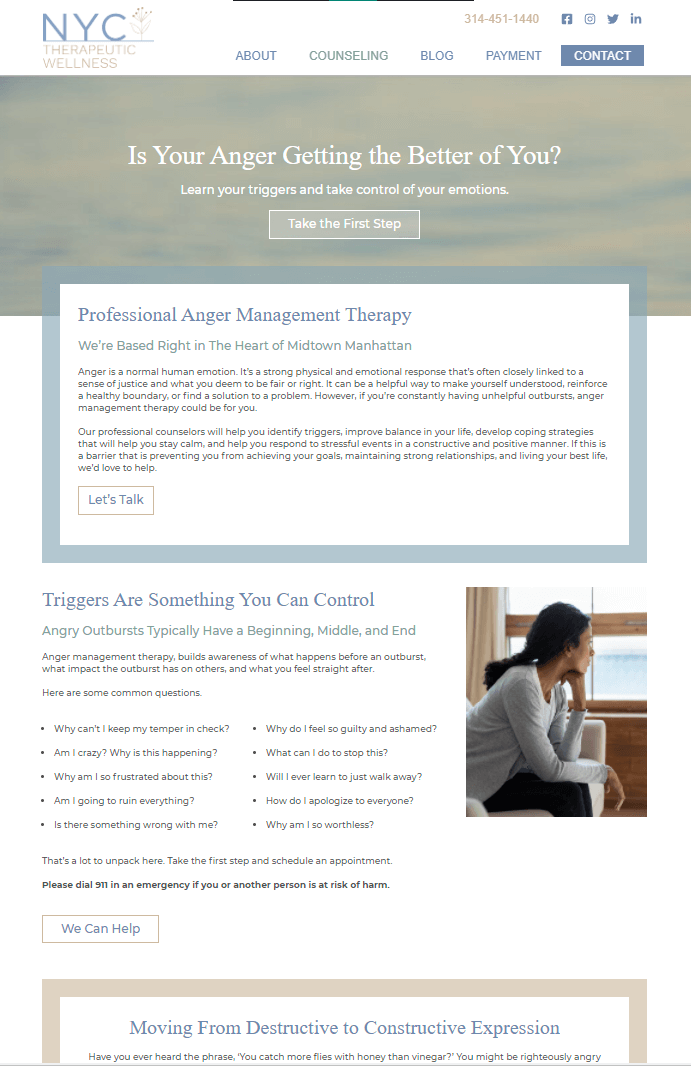
With mental health websites, your goals should be: utilize headers that reach potential clients where they’re at, remove barriers and encourage them to seek help. This screenshot from our client NYC Therapeutic Wellness demonstrates how headers can start a conversation with potential patients, still be SEO friendly and give structure to the page.

3. Create Engaging Content
Think about the kind of website content you enjoy reading. It’s probably easy to read, relatable, and genuinely helpful. Your goal in this phase is to start a conversation with potential clients and help them gain a clear picture of the services you offer.
At Beacon, we’ve learned a lot from our experience developing successful mental health website designs for our clients.
These are some of our most impactful discoveries:
- Engaging content is short and gets right to the point.
- Engaging content is written in the second person, addressing the reader directly as “you.”
- Engaging content is empathetic and speaks to the heart of the matter in the reader’s mind.
- Engaging content recognized your answer has a need and offers effective solutions to meet this need.
- Engaging content features the most important information first and is easy to navigate.
- Engaging content has a clear next step or call-to-action.
Where to highlight the services?
The main pages of your website should provide comprehensive information about your mental health services, but they should be more service-oriented than educational.
For example, website visitors will want to know how your mental health services can help with depression and anxiety. However, they’re probably not interested in reading an in-depth description of what depression is.
What to include in the blog?
Your mental health blog is the best spot to provide helpful, educational content to your readers. The main pages on your website should instead focus on your practice, how you help, and how people can make an appointment.
Where to place a call-to-action?
Include a call-to-action (CTA) on each page of your business website. This helps readers take the next step toward becoming patients at your clinic. Buttons that stand out are great ways to draw attention and nudge people towards making an appointment.

Step 4: Develop Your Website Design
Once all these pieces are in place — your site map, wireframe, and website content — you have everything you need to seamlessly implement your website design!
Begin by deciding on the website software that you would like to use. We use WordPress at Beacon. WordPress is arguably the best website content management system out there and is very popular.
Although we use a robust version of WordPress that requires knowledge of code and other aspects of web development, there are plenty of simplified packages available for beginners.

Finding the package that best fits your needs will require a bit more research.
During this process, you’ll need to reference your wireframe when considering what you want the end result to look like. You’ll also need it for reference as you determine exactly which features you want to include.
After selecting and launching your package, a customization process begins that includes selecting a website theme and adding your brand information. The theme you choose determines the design of your website. Carefully compare the themes available with the wireframe you created.
Go through the full process of making your theme your own by adding colors, images, and the website content you wrote.
If you get stuck on any part of this, visit WPBeginner to get your questions answered!
Step 5: Launch Your New Mental Health Website!
When you feel comfortable with how everything looks, it’s time schedule your launch date!
Before hitting the final go button and publishing your site, you should check these final things:
- Are all of the links working? Visit each page, click on each link and test them.
- Does your contact us form work properly? Submit a test entry and make sure they’re working. This is especially important as you don’t want to miss any inbound messages.
- Does the site display properly? Test your side on the popular browsers (Chrome, Firefox, and Safari) and make sure it looks great across the internet.
- How does it look on mobile? Loading your website on your smartphone (and tablet if you have one) to ensure it’s mobile optimized and displaying correctly.
To set your new mental health website to live, login to your hosting account and point your domain name to its new location.
Once your new website’s populating at the proper address, you’re good to go!
Put Your Best Face Forward With a New Mental Health Website
If you’ve neglected your mental health website, now is the perfect time for a facelift. More people are using the internet to look for mental health services, and you need a well designed and professional site to make the best impression.
At Beacon Media + Marketing we’ve built an impressive portfolio of mental health and wellness websites that our clients loved that also produced measurable results and conversions.
If your mental health website is outdated, we would love to help you achieve a whole new look for your business.
Ready to refresh your mental health website design? Schedule your free consultation!