Originally published on April 24, 2019. Updated May 4th, 2022.
Your medical spa business needs a beautiful, visually stunning website design that reflects the work you do for your clients. With a professional MedSpa website, you can display your services, your portfolio, and the expertise of your staff.
However, an outdated or poorly designed website can do the exact opposite for your business. You might find that website visitors struggle to find your services or don’t know how to contact you. Maybe your site looks unappealing and doesn’t showcase the amazing work you do.
If it’s been a long time since you’ve last updated the website design for your medical spa, it’s likely you’re due for a new site. Most industry experts recommend you update your site at least every two to three years.
Why? The website design industry is constantly changing. New technology, design trends, and research on user experience change can alter significantly alter best practices for website design.
Additionally, it’s possible your business has changed over the last couple of years. Maybe you’ve added a new service or your medical spa brand needs to be updated. In many cases, it makes more sense to go back to the drawing board and create a new website that reflects these changes.
Here at Beacon, we take all of our medical spa clients through a 5-step process to revamp their website design. This process has been refined over many years of providing website design services. Today, you get a backstage pass into the full Beacon website design process.
Want to partner with a marketing agency that can help your website goals become a reality? Schedule a free consultation with Beacon Media + Marketing to learn how we can help.
Step 1: Gather Your Medical Spa Team
If your website has gone for some time untouched, it is likely that your medical spa team has some ideas about how it could be better. The first step we take our clients through in the website design process is an information download/discovery meeting.
Gather everyone from your medical spa team who should influence website design decisions into one room.Do your research ahead of time by taking a detailed look at your website, your competitor’s website, and any other websites you like the look and feel of to guide the conversation.
Ask yourselves questions that dig deep into the goals for your website design, thinking as strategically as possible, such as:
- What is the 5-year, 10-year, or even 20-year plan for your medical spa? How do you plan to grow?
- How do your goals for growth fit with your goals for this website design? What is its purpose?
- If your clients were to leave your website remembering one or two things, what would those be?
- Thinking about other websites you have seen, what design elements or features did you like?
- Do you have an official brand guide or any approved imagery that you use in the marketing of your medical spa?
You should come away from this meeting with a list of the concrete features and deliverables that will drive the success of your new website design.
Step 2: Map Out Your Website Design
With a fresh vision for your new website design and a list of concrete deliverables in hand, it is time to create an outline. At Beacon, we create two documents that provide guidance for the remainder of our website design process, a site map and a wireframe.
Your site map will outline all the pages on your website in the order in which they should go. It can be as simple as a bullet point list.
Here is the standard site map we recommend to our medical spa clients, including five top-level pages:
- Home Page
- About Us
- Services
- Service A
- Service B
- Service C
- Blog
- Contact Us
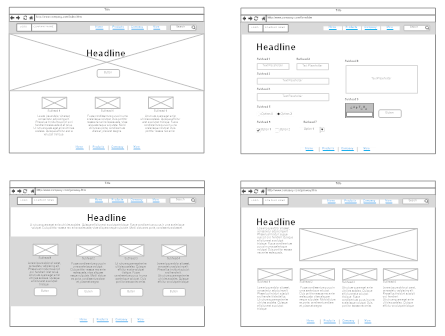
This site map will provide the foundation for your wireframe, which is the “set of images which display the functional elements of a website or page, typically used for planning a site’s structure and functionality” according to Google. Taking your site map, you will create a wireframe for each of the pages you have listed.
As complicated as it may sound, a wireframe is little more than a rough sketch of what you want each of the pages to look like. You could create a wireframe on a napkin if you wanted to.

Source: SmartDraw
A good wireframe will include the locations of each image, header, content paragraph, button, or form field on each of the pages in your site map. If you feel like you need practice wireframing, a great exercise to try is to wireframe one of your favorite websites, outlining all of the elements on one of the pages. Once you feel confident in your wireframing, you are ready to tackle your own website design!
There are also many free wireframing tools available online, such as MockFlow, which allow you to drag-and-drop pre-designed elements. Find the wireframing “flow” that works best for you!
Step 3: Write Your New Website Content
Remember all those content paragraph spaces you added to your wireframe? Now is the time to fill in the placeholder text with the real deal!
Use the following best practices as you write website content for your medical spa.
A. Use Medical Spa Relevant Keywords
Your new website design can be as pretty as a peach but it will be pointless if it does not rank on Google. A surefire way to ensure ranking is to search engine optimize (SEO) your website content with medical spa relevant keywords.
To optimize the content of a website page for Google, you want to include the relevant keyword for that page–say, “botox”–across the page multiple times throughout the text. This tells Google exactly what your page is about. The keyword you have chosen should be in some of the headers as well in order to rank the page for that keyword.
B. Create Interesting and “Catchy” Headers
Let’s be honest, most of us just “skim” and read the headers on most website pages and blogs. For that reason, it is very important that your headers communicate succinctly exactly what the various sections of your page is about.
In addition to headers, you want to use other formatting tools that make for easy skimming, such as short paragraphs, interesting pull quotes, relevant bullet points, and engaging imagery.
C. Write High-Quality Website Content
Google and users alike appreciate high-quality website content. When content is unique and written well, users will stay engaged and on the page, and Google will not drop your ranking because of a high page bounce rate.
Two great tactics for writing engaging content include:
- Writing in the second-person, addressing users directly as “you.”
- Putting yourself in the users shoes so that you write about the benefits of your services to them in the most compelling way possible.
Try your best to position your services as a value-add to the user’s life. At the end of each website page, you should include a call-to-action (CTA). This is a request for the user to take action on what they have just read, such as “call (123) 456-7890 now to schedule your appointment.”
Step 4: Develop Your Medical Spa Website
Your site map, wireframe, and written website content all come together in your final, developed website design. The first step in the development stage of any website process is selecting which website design software you would like to use.
At Beacon, we use WordPress for all of our medical spa clients. WordPress has many tiers of packages for you to choose from, so you will not need to purchase a costly agency-level package for your website design.
Our package requires the knowledge and skills of a web developer, but there are many packages that provide pre-developed themes that you can customize to your liking!

Source: WordPress
Choose the package that best fits the needs of your medical spa and your specific website design, taking into consideration your site map, wireframe, content, and the list of concrete features and specifications that you came up with in your initial meeting.
After you have chosen your package and created an account with WordPress, the software will lead you through the setup process, prompting you to pick a theme and begin customization.
Your choice in a theme should be based on the needs of your wireframe. Throughout the customization process, be sure to use your specific brand guideline and only approved, marketing imagery for your medical spa!
Create pages and upload the website content you have written. If you get stuck, check out WPBeginner, a great online resource for first time WordPress users!
Step 5: Set Your Website Design Live!
Is your new website design ready to go? Then it’s time to initiate the go-live process! It is important to run your website through a series of checks before you set it live to make sure everything is in place.
We use a go-live checklist with all of our medical spa clients. Here are some example items from our checklist:
- Go page-by-page throughout the website and click on all the links to make sure they will send users where they are supposed to.
- Try out your contact form if you have one, submitting a “test” entry to make sure it delivers to the appropriate email address.
- Enter the URL for your website in all the popular browsers including Chrome, Firefox, and Safari to make sure it looks good.
- Visit your website on mobile as well to make sure it is properly mobile optimized.
With basic WordPress packages, websites are technically already “live,” they just do not dwell at the correct location on the internet until you tell them to.
Login to your hosting account and point the domain name from your old website to your new one. At that point, your website will be fully live and functioning at the proper address!
Is Your Medical Spa Ready for a New Website Design?
A new medical spa website will help your website rank higher on Google and get more patients in the door. If you’re not sure where to get started, let our website design experts at Beacon Media + Marketing take the reins. From content to Word Press development, we’ll help you create a well-branded, aesthetically pleasing site that makes a great first impression and offers the best user-experience possible.
Ready to grow your business with a new Word Press website? Contact us for a free consultation.